For those who try AMP HTML
with a new blog, of course there is no problem with blog posts because we make
new posts which of course are directly valid HTML. But it will be a problem for
those who use AMP HTML on blogs that already have a lot of posts.
Because by using AMP HTML
the posts will automatically have an AMP error so the posting page is invalid
AMP.
Surely the only way for all
AMP blog post pages to be valid is that all posts must be edited, one at a time
...
Someone might ask, "Why
do all posts with AMP blogs have to be AMP valid?"
Google says that a valid AMP
blog will have a "lightning" AMP icon in mobile search results, but
for now the feature is still experimental. And now Google has changed the
search index priority to "mobile index first", meaning that the
mobile search index takes precedence over desktop search.
"Then what is an easy
way to edit AMP blog posts?"
Do the following, of course,
position the post editor in HTML mode:
First
Make a "post edit
dictionary" in notepad so that we can easily remember or copy the required
code such as <noscript> for thumbnail images, amp-img, amp-iframe,
amp-youtube and others needed in the post.
For reference amp codes,
please enter here https://amp.dev/documentation/components/
Second
This is what usually makes
it difficult to validate AMP posts. Namely the number of inline css styles in
div tags such as <div style =
"text-align: justify;"> and others.
This will be quite draining
if we edit the code <div style =
"text-align: justify;"> to <div>.
Because the Blogger post
editor doesn't have a search and replace feature, for that I recommend using a
browser extension to search and replace to make it easier to change the <div style = "text-align:
justify;"> code to <div>
just one click.
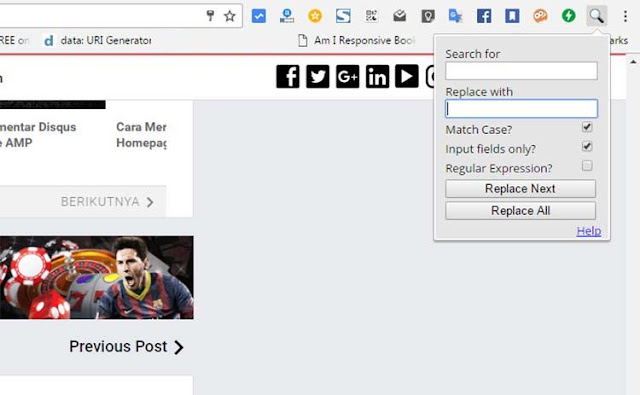
Please install the browser
extension and it will appear in the top right corner of the browser in the form
of a search icon.
Then please click on the
extension icon then please fill in the code you want to change in the Search for box and the replacement code
in the Replace with box. Then check
the Match Case? and input fields only then click Replace All.