As we know that to display
Youtube videos on AMP HTML blogs can be in 2 ways, namely by amp-youtube or by
amp-iframe.
To display a Youtube video
single, I suggest using amp-youtube and rightfully using it.
And to display Youtube video
playlists, we can also use amp-youtube as I have discussed in previous posts.
But we can also use an
amp-iframe to display a single video or YouTube video playlist.
But there is something to be
aware of when using an amp-iframe to display a single video or YouTube video
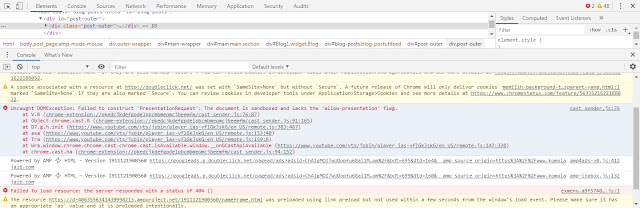
playlist so that there are no errors like in the picture below. We can see the
error with the inspect element on the page.
Here's the error message:
"Uncaught DOMException: Failed to construct 'PresentationRequest': The
document is sandboxed and lacks the 'allow-presentation' flag."
This means that there is
something missing in the amp-iframe sandbox which is
"allow-presentation".
So to display a single video
or YouTube video playlist using amp-iframe, please use the following code and
it will not be an error like what I experienced before.
<amp-iframe allowfullscreen='' frameborder='0' height='270' layout='responsive' sandbox='allow-scripts allow-same-origin allow-popups allow-presentation' src='xxxxxxx' width='480'>
<amp-img height='270' layout='fixed-height' noloading='' placeholder='' src='https://cdn.staticaly.com/img/1.bp.blogspot.com/-x1yVa6ztsWY/WyHFPLG0uLI/AAAAAAAAyIg/3C5Lb5EjGywOPzO_XSwK1XTu6VlBZE4SgCLcBGAs/s1600/back-iframe.png'></amp-img>
</amp-iframe>
Please replace xxxxxxx with a YouTube video embed URL or YouTube video playlist embed URL.
may be useful....