Using Staticaly for Blogger Image CDN Sources - An image
on a website can make the web look more attractive. Also a picture can make an
article clearer.
But images can also be an obstacle on a website if the
images are not managed properly. This means that an image must be optimized
before being added to the website, as well as the speed of access.
Well recently we learned that Staticaly can be used as an
alternative to Rawgit for CDN Free static files. But apparently Staticaly can
also be used as an image hosting CDN.
And of course as Blogger users, we will use hosting from
Blogger for every image we upload.
Fad I tried Staticaly for blogger images and it turned out
to be easy and easy to use. Then I try to test and compare the speed of access
between blogger images and blogger images that use Staticaly CDN.
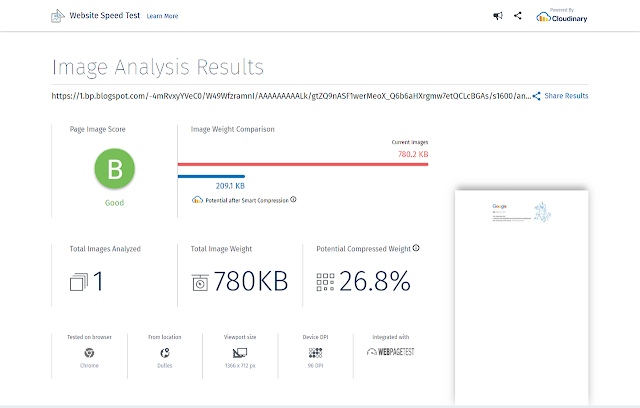
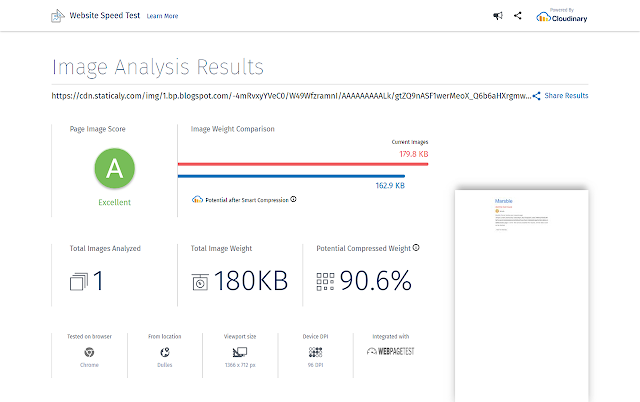
The result, blogger images that use Staticaly CDN have
faster download access than ordinary blogger images (using the same image).
Here is a comparison picture.
GOOD results for ordinary Bogger images without Staticaly CDN.
The result is EXCELLENT for images of bloggers who use Staticaly CDN.
To use Staticaly CDN on blogger images is quite easy.
Usually the blogger image code as follows.
<img border="0" data-original-height="815" data-original-width="1280" src="https://4.bp.blogspot.com/-huIADrjEcTY/W6nUEm9nqSI/AAAAAAAAzM0/PhzkECo_SZYX0bL1ILxfNW11pOx-X2TUACLcBGAs/s1600/gambar-blogger.png" />We just need to change the URL code https:// marked above with https://cdn.staticaly.com/img/ so it becomes like the following.
<img border="0" data-original-height="815" data-original-width="1280" src="https://cdn.staticaly.com/img/4.bp.blogspot.com/-huIADrjEcTY/W6nUEm9nqSI/AAAAAAAAzM0/PhzkECo_SZYX0bL1ILxfNW11pOx-X2TUACLcBGAs/s1600/gambar-blogger.png" />
Easy, right?
The two images above in this post also use blogger images
with CDN Staticaly.