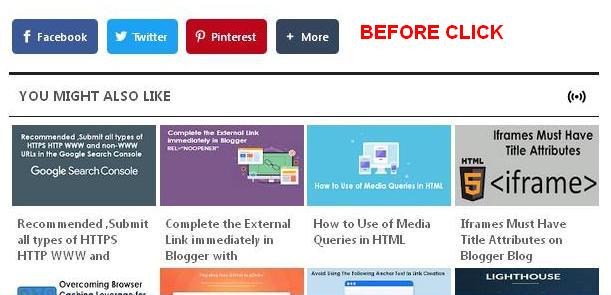
Social Media Sharing Buttons
With CSS No JavaScript - I think I have made many social media sharing buttons
or sharing buttons to social media, and this time I will also make posts about
this sharing button.
About this social media
sharing button, it feels like a blog is incomplete if you don't have this
sharing button. Though maybe not many visitors who use it are willing to share
posts to the social media they use.
For AMP itself, a sharing
button has been provided, but must use js, so even with AddThis which already
supports AMP, it must use js from AMP.
Actually I am already
comfortable with the AddThis button which is fairly practical in using it and
has a counter and supports more social media. But there are a number of things
that make me think of creating my own social media sharing button.
First, if I make my own
social media sharing button with CSS without javascript, then I can reduce the
use of js for AddThis or js for AMP social media sharing buttons.
Second, I can include
Pinterest buttons that don't yet support AddThis for AMP. In fact, I've tweeted
the AddThis support team for the Pinterest button problem that doesn't appear
in AddThis for AMP. But until now it apparently could not be fixed.
For that now I make a sharing button without javascript with AddThis style by modifying the source code from https://sharingbuttons.io/ .
For those who want to use
it, please copy the codes below, I provide 2 kinds of code for AMP and NON AMP.
1.
For AMP
Please copy the following
CSS and paste it in the style amp-custom your blog.
/*CSS Social Sharing Button - Bloggerdyah */
.resp-sharing{font-size:0}
.resp-sharing-button__icon,.resp-sharing-button__link{display:inline-block;transition:all .2s ease-in-out}
.resp-sharing-more-content{display:block}
.clear{clear:both;display:block}
.resp-sharing-button__link{text-decoration:none;color:#fff;margin:0 5px 5px 0}
.resp-sharing-button{border-radius:16px;transition:25ms ease-out;padding:.65em 1em .65em .75em;font-family:-apple-system,BlinkMacSystemFont,Roboto,"Segoe UI",Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif;font-size:12px;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
.resp-sharing-button__link:hover{transform:translateY(-2px)}
.resp-sharing-button__icon svg{width:1.2em;height:1.2em;margin-right:.4em;vertical-align:top}
.resp-sharing-button svg path{fill:#fff}
.resp-sharing-button--linkbtn,.resp-sharing-button--messenger,.resp-sharing-button--twitter{background-color:#1da1f2}
.resp-sharing-button--linkbtn:hover,.resp-sharing-button--messenger:hover,.resp-sharing-button--twitter:hover{background-color:#0288d1}
.resp-sharing-button--pinterest{background-color:#bd081c}
.resp-sharing-button--pinterest:hover{background-color:#8c0615}
.resp-sharing-button--facebook{background-color:#3b5998}
.resp-sharing-button--facebook:hover{background-color:#2d4373}
.resp-sharing-button--tumblr{background-color:#35465c}
.resp-sharing-button--tumblr:hover{background-color:#222d3c}
.resp-sharing-button--mix,.resp-sharing-button--okru{background-color:#ff8226}
.resp-sharing-button--mix:hover,.resp-sharing-button--okru:hover{background-color:#ff6f00}
.resp-sharing-button--reddit{background-color:#ff4500}
.resp-sharing-button--reddit:hover{background-color:#bf360c}
.resp-sharing-button--linkedin{background-color:#0077b5}
.resp-sharing-button--linkedin:hover{background-color:#046293}
.resp-sharing-button--email{background-color:#777}
.resp-sharing-button--email:hover{background-color:#5e5e5e}
.resp-sharing-button--gmail{background-color:#d93025}
.resp-sharing-button--gmail:hover{background-color:#d50000}
.resp-sharing-button--xing{background-color:#1a7576}
.resp-sharing-button--xing:hover{background-color:#114c4c}
.resp-sharing-button--line,.resp-sharing-button--whatsapp{background-color:#25d366}
.resp-sharing-button--line:hover,.resp-sharing-button--whatsapp:hover{background-color:#1da851}
.resp-sharing-button--hackernews,.resp-sharing-button--more{background-color:#f60}
.resp-sharing-button--hackernews:hover,.resp-sharing-button--more:hover{background-color:#fb6200}
.resp-sharing-button--vk{background-color:#507299}
.resp-sharing-button--vk:hover{background-color:#43648c}
.resp-sharing-button--telegram{background-color:#54a9eb}
.resp-sharing-button--telegram:hover{background-color:#4b97d1}
.resp-sharing-button--more{cursor:pointer}
@media screen and (max-width:375px){
.resp-sharing-button__link span{display:none}
.resp-sharing-button{width:40px;height:40px;border-radius:50%;padding:.85em;text-align:center}
.resp-sharing-button__icon svg{width:1.4em;height:1.4em;margin-right:0;vertical-align:-7px}
}Then copy the HTML code below and paste it where you want to display it.
<b:if cond='data:blog.pageType == "item"'>
<div class="resp-sharing">
<!-- Sharingbutton Facebook -->
<a class="resp-sharing-button__link" expr:href='"https://www.facebook.com/sharer/sharer.php?u=" + data:post.canonicalUrl' target="_blank" rel="noopener" aria-label="Facebook" title='Share on Facebook'>
<div class="resp-sharing-button resp-sharing-button--facebook"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M18.77 7.46H14.5v-1.9c0-.9.6-1.1 1-1.1h3V.5h-4.33C10.24.5 9.5 3.44 9.5 5.32v2.15h-3v4h3v12h5v-12h3.85l.42-4z"/></svg></div><span>Facebook</span></div>
</a>
<!-- Sharingbutton Twitter -->
<a class="resp-sharing-button__link" expr:href='"https://twitter.com/intent/tweet?text=" + data:post.title + "&url=" + data:post.canonicalUrl' target="_blank" rel="noopener" aria-label="Twitter" title='Share on Twitter'>
<div class="resp-sharing-button resp-sharing-button--twitter"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M23.44 4.83c-.8.37-1.5.38-2.22.02.93-.56.98-.96 1.32-2.02-.88.52-1.86.9-2.9 1.1-.82-.88-2-1.43-3.3-1.43-2.5 0-4.55 2.04-4.55 4.54 0 .36.03.7.1 1.04-3.77-.2-7.12-2-9.36-4.75-.4.67-.6 1.45-.6 2.3 0 1.56.8 2.95 2 3.77-.74-.03-1.44-.23-2.05-.57v.06c0 2.2 1.56 4.03 3.64 4.44-.67.2-1.37.2-2.06.08.58 1.8 2.26 3.12 4.25 3.16C5.78 18.1 3.37 18.74 1 18.46c2 1.3 4.4 2.04 6.97 2.04 8.35 0 12.92-6.92 12.92-12.93 0-.2 0-.4-.02-.6.9-.63 1.96-1.22 2.56-2.14z"/></svg></div><span>Twitter</span></div>
</a>
<!-- Sharingbutton Pinterest -->
<a class="resp-sharing-button__link" expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.canonicalUrl + "&media=" + data:post.firstImageUrl + "&description=" + data:post.title' target="_blank" rel="noopener" aria-label="Pinterest" title='Share on Pinterest'>
<div class="resp-sharing-button resp-sharing-button--pinterest"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M12.14.5C5.86.5 2.7 5 2.7 8.75c0 2.27.86 4.3 2.7 5.05.3.12.57 0 .66-.33l.27-1.06c.1-.32.06-.44-.2-.73-.52-.62-.86-1.44-.86-2.6 0-3.33 2.5-6.32 6.5-6.32 3.55 0 5.5 2.17 5.5 5.07 0 3.8-1.7 7.02-4.2 7.02-1.37 0-2.4-1.14-2.07-2.54.4-1.68 1.16-3.48 1.16-4.7 0-1.07-.58-1.98-1.78-1.98-1.4 0-2.55 1.47-2.55 3.42 0 1.25.43 2.1.43 2.1l-1.7 7.2c-.5 2.13-.08 4.75-.04 5 .02.17.22.2.3.1.14-.18 1.82-2.26 2.4-4.33.16-.58.93-3.63.93-3.63.45.88 1.8 1.65 3.22 1.65 4.25 0 7.13-3.87 7.13-9.05C20.5 4.15 17.18.5 12.14.5z"/></svg></div><span>Pinterest</span></div>
</a>
<!-- Sharingbutton More -->
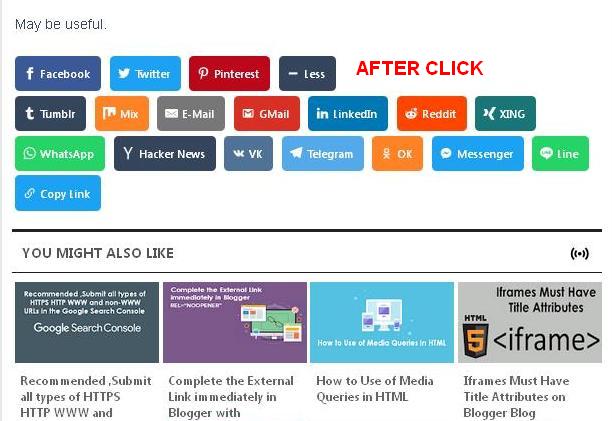
<div class="resp-sharing-button__link" aria-label='More' on='tap:share_more.show,min-share.show,plus-share.hide' role='button' tabindex='0' id='plus-share'>
<div class="resp-sharing-button resp-sharing-button--more"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 32 32"><path d="M18 14V8h-4v6H8v4h6v6h4v-6h6v-4h-6z"/></svg></div><span>More</span></div>
</div>
<div class="resp-sharing-button__link" aria-label='Less' on='tap:share_more.hide,min-share.hide,plus-share.show' role='button' tabindex='0' id='min-share' hidden=''>
<div class="resp-sharing-button resp-sharing-button--more"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M20,14H4V10H20"/></svg></div><span>Less</span></div>
</div>
<div class="resp-sharing-more-content" id="share_more" hidden=''>
<!-- Sharingbutton Tumblr -->
<a class="resp-sharing-button__link" expr:href='"http://tumblr.com/share/link?url=" + data:post.canonicalUrl + "&name=" + data:post.title + "&description=" + data:post.snippet' target="_blank" rel="noopener" aria-label="Tumblr" title='Share on Tumblr'>
<div class="resp-sharing-button resp-sharing-button--tumblr"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M13.5.5v5h5v4h-5V15c0 5 3.5 4.4 6 2.8v4.4c-6.7 3.2-12 0-12-4.2V9.5h-3V6.7c1-.3 2.2-.7 3-1.3.5-.5 1-1.2 1.4-2 .3-.7.6-1.7.7-3h3.8z"/></svg></div><span>Tumblr</span></div>
</a>
<!-- Sharingbutton Mix -->
<a class="resp-sharing-button__link" expr:href='"https://mix.com/add?url=" + data:post.canonicalUrl' target="_blank" rel="noopener" aria-label="Mix" title='Share on Mix'>
<div class="resp-sharing-button resp-sharing-button--mix"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M4.8 6.1v15.15c0 1.35-1.05 2.35-2.4 2.35-1.35 0-2.4-1.05-2.4-2.35V0h24v13.35c0 1.3-1.1 2.35-2.4 2.35-1.35 0-2.45-1.05-2.45-2.35v-1.2c0-1.35-1.05-2.35-2.4-2.35-1.137 0-2.121.803-2.35 1.875V15.5c0 1.35-1.1 2.35-2.4 2.35-1.35 0-2.4-1.05-2.4-2.35V6.25c0-1.3-1.1-2.35-2.4-2.35a2.4 2.4 0 0 0-2.4 2.2z"/></svg></div><span>Mix</span></div>
</a>
<!-- Sharingbutton E-Mail -->
<a class="resp-sharing-button__link" expr:href='"mailto:?subject=" + data:post.title + "&body=" + data:post.canonicalUrl' target="_self" rel="noopener" aria-label="E-Mail" title='Share on Email'>
<div class="resp-sharing-button resp-sharing-button--email"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M22 4H2C.9 4 0 4.9 0 6v12c0 1.1.9 2 2 2h20c1.1 0 2-.9 2-2V6c0-1.1-.9-2-2-2zM7.25 14.43l-3.5 2c-.08.05-.17.07-.25.07-.17 0-.34-.1-.43-.25-.14-.24-.06-.55.18-.68l3.5-2c.24-.14.55-.06.68.18.14.24.06.55-.18.68zm4.75.07c-.1 0-.2-.03-.27-.08l-8.5-5.5c-.23-.15-.3-.46-.15-.7.15-.22.46-.3.7-.14L12 13.4l8.23-5.32c.23-.15.54-.08.7.15.14.23.07.54-.16.7l-8.5 5.5c-.08.04-.17.07-.27.07zm8.93 1.75c-.1.16-.26.25-.43.25-.08 0-.17-.02-.25-.07l-3.5-2c-.24-.13-.32-.44-.18-.68s.44-.32.68-.18l3.5 2c.24.13.32.44.18.68z"/></svg></div><span>E-Mail</span></div>
</a>
<!-- Sharingbutton GMail -->
<a aria-label='GMail' class='resp-sharing-button__link' expr:href='"https://mail.google.com/mail/u/0/?view=cm&ui=2&tf=0&fs=1&su=" + data:post.title + "&body=" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on Gmail'>
<div class='resp-sharing-button resp-sharing-button--gmail'><div aria-hidden='true' class='resp-sharing-button__icon'>
<svg viewBox='0 0 24 24'><path d='M20,18H18V9.25L12,13L6,9.25V18H4V6H5.2L12,10.25L18.8,6H20M20,4H4C2.89,4 2,4.89 2,6V18A2,2 0 0,0 4,20H20A2,2 0 0,0 22,18V6C22,4.89 21.1,4 20,4Z'/></svg></div><span>GMail</span></div>
</a>
<!-- Sharingbutton LinkedIn -->
<a class="resp-sharing-button__link" expr:href='"http://www.linkedin.com/shareArticle?mini=true&url=" + data:post.canonicalUrl' target="_blank" rel="noopener" aria-label="LinkedIn" title='Share on LinkedIn'>
<div class="resp-sharing-button resp-sharing-button--linkedin"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M6.5 21.5h-5v-13h5v13zM4 6.5C2.5 6.5 1.5 5.3 1.5 4s1-2.4 2.5-2.4c1.6 0 2.5 1 2.6 2.5 0 1.4-1 2.5-2.6 2.5zm11.5 6c-1 0-2 1-2 2v7h-5v-13h5V10s1.6-1.5 4-1.5c3 0 5 2.2 5 6.3v6.7h-5v-7c0-1-1-2-2-2z"/></svg></div><span>LinkedIn</span></div>
</a>
<!-- Sharingbutton Reddit -->
<a class="resp-sharing-button__link" expr:href='"https://reddit.com/submit/?url=" + data:post.canonicalUrl + "&resubmit=true&title=" + data:post.title' target="_blank" rel="noopener" aria-label="Reddit" title='Share on Reddit'>
<div class="resp-sharing-button resp-sharing-button--reddit"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M24 11.5c0-1.65-1.35-3-3-3-.96 0-1.86.48-2.42 1.24-1.64-1-3.75-1.64-6.07-1.72.08-1.1.4-3.05 1.52-3.7.72-.4 1.73-.24 3 .5C17.2 6.3 18.46 7.5 20 7.5c1.65 0 3-1.35 3-3s-1.35-3-3-3c-1.38 0-2.54.94-2.88 2.22-1.43-.72-2.64-.8-3.6-.25-1.64.94-1.95 3.47-2 4.55-2.33.08-4.45.7-6.1 1.72C4.86 8.98 3.96 8.5 3 8.5c-1.65 0-3 1.35-3 3 0 1.32.84 2.44 2.05 2.84-.03.22-.05.44-.05.66 0 3.86 4.5 7 10 7s10-3.14 10-7c0-.22-.02-.44-.05-.66 1.2-.4 2.05-1.54 2.05-2.84zM2.3 13.37C1.5 13.07 1 12.35 1 11.5c0-1.1.9-2 2-2 .64 0 1.22.32 1.6.82-1.1.85-1.92 1.9-2.3 3.05zm3.7.13c0-1.1.9-2 2-2s2 .9 2 2-.9 2-2 2-2-.9-2-2zm9.8 4.8c-1.08.63-2.42.96-3.8.96-1.4 0-2.74-.34-3.8-.95-.24-.13-.32-.44-.2-.68.15-.24.46-.32.7-.18 1.83 1.06 4.76 1.06 6.6 0 .23-.13.53-.05.67.2.14.23.06.54-.18.67zm.2-2.8c-1.1 0-2-.9-2-2s.9-2 2-2 2 .9 2 2-.9 2-2 2zm5.7-2.13c-.38-1.16-1.2-2.2-2.3-3.05.38-.5.97-.82 1.6-.82 1.1 0 2 .9 2 2 0 .84-.53 1.57-1.3 1.87z"/></svg></div><span>Reddit</span></div>
</a>
<!-- Sharingbutton XING -->
<a class="resp-sharing-button__link" expr:href='"https://www.xing.com/app/user?op=share;url=" + data:post.canonicalUrl + ";title=" + data:post.title' target="_blank" rel="noopener" aria-label="XING" title='Share on XING'>
<div class="resp-sharing-button resp-sharing-button--xing"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M10.2 9.7l-3-5.4C7.2 4 7 4 6.8 4h-5c-.3 0-.4 0-.5.2v.5L4 10 .4 16v.5c0 .2.2.3.4.3h5c.3 0 .4 0 .5-.2l4-6.6v-.5zM24 .2l-.5-.2H18s-.2 0-.3.3l-8 14v.4l5.2 9c0 .2 0 .3.3.3h5.4s.3 0 .4-.2c.2-.2.2-.4 0-.5l-5-8.8L24 .7V.2z"/></svg></div><span>XING</span></div>
</a>
<!-- Sharingbutton WhatsApp -->
<a class="resp-sharing-button__link" data-action='share/whatsapp/share' expr:href='"whatsapp://send?text=" + data:post.title + "%3A%20" + data:post.canonicalUrl' target="_blank" rel="noopener" aria-label="WhatsApp" title='Share on WhatsApp'>
<div class="resp-sharing-button resp-sharing-button--whatsapp"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M20.1 3.9C17.9 1.7 15 .5 12 .5 5.8.5.7 5.6.7 11.9c0 2 .5 3.9 1.5 5.6L.6 23.4l6-1.6c1.6.9 3.5 1.3 5.4 1.3 6.3 0 11.4-5.1 11.4-11.4-.1-2.8-1.2-5.7-3.3-7.8zM12 21.4c-1.7 0-3.3-.5-4.8-1.3l-.4-.2-3.5 1 1-3.4L4 17c-1-1.5-1.4-3.2-1.4-5.1 0-5.2 4.2-9.4 9.4-9.4 2.5 0 4.9 1 6.7 2.8 1.8 1.8 2.8 4.2 2.8 6.7-.1 5.2-4.3 9.4-9.5 9.4zm5.1-7.1c-.3-.1-1.7-.9-1.9-1-.3-.1-.5-.1-.7.1-.2.3-.8 1-.9 1.1-.2.2-.3.2-.6.1s-1.2-.5-2.3-1.4c-.9-.8-1.4-1.7-1.6-2-.2-.3 0-.5.1-.6s.3-.3.4-.5c.2-.1.3-.3.4-.5.1-.2 0-.4 0-.5C10 9 9.3 7.6 9 7c-.1-.4-.4-.3-.5-.3h-.6s-.4.1-.7.3c-.3.3-1 1-1 2.4s1 2.8 1.1 3c.1.2 2 3.1 4.9 4.3.7.3 1.2.5 1.6.6.7.2 1.3.2 1.8.1.6-.1 1.7-.7 1.9-1.3.2-.7.2-1.2.2-1.3-.1-.3-.3-.4-.6-.5z"/></svg></div><span>WhatsApp</span></div>
</a>
<!-- Sharingbutton Hacker News -->
<a class="resp-sharing-button__link" expr:href='"https://news.ycombinator.com/submitlink?u=" + data:post.canonicalUrl + "&t=" + data:post.title' target="_blank" rel="noopener" aria-label="Hacker News" title='Share on Hacker News'>
<div class="resp-sharing-button resp-sharing-button--hackernews"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 140 140"><path fill-rule="evenodd" d="M60.94 82.314L17 0h20.08l25.85 52.093c.397.927.86 1.888 1.39 2.883.53.994.995 2.02 1.393 3.08.265.4.463.764.596 1.095.13.334.262.63.395.898.662 1.325 1.26 2.618 1.79 3.877.53 1.26.993 2.42 1.39 3.48 1.06-2.254 2.22-4.673 3.48-7.258 1.26-2.585 2.552-5.27 3.877-8.052L103.49 0h18.69L77.84 83.308v53.087h-16.9v-54.08z"></path></svg></div><span>Hacker News</span></div>
</a>
<!-- Sharingbutton VK -->
<a class="resp-sharing-button__link" expr:href='"http://vk.com/share.php?title=" + data:post.title + "&url=" + data:post.canonicalUrl' target="_blank" rel="noopener" aria-label="VK" title='Share on VK'>
<div class="resp-sharing-button resp-sharing-button--vk"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M21.547 7h-3.29a.743.743 0 0 0-.655.392s-1.312 2.416-1.734 3.23C14.734 12.813 14 12.126 14 11.11V7.603A1.104 1.104 0 0 0 12.896 6.5h-2.474a1.982 1.982 0 0 0-1.75.813s1.255-.204 1.255 1.49c0 .42.022 1.626.04 2.64a.73.73 0 0 1-1.272.503 21.54 21.54 0 0 1-2.498-4.543.693.693 0 0 0-.63-.403h-2.99a.508.508 0 0 0-.48.685C3.005 10.175 6.918 18 11.38 18h1.878a.742.742 0 0 0 .742-.742v-1.135a.73.73 0 0 1 1.23-.53l2.247 2.112a1.09 1.09 0 0 0 .746.295h2.953c1.424 0 1.424-.988.647-1.753-.546-.538-2.518-2.617-2.518-2.617a1.02 1.02 0 0 1-.078-1.323c.637-.84 1.68-2.212 2.122-2.8.603-.804 1.697-2.507.197-2.507z"/></svg></div><span>VK</span></div>
</a>
<!-- Sharingbutton Telegram -->
<a class="resp-sharing-button__link" expr:href='"https://telegram.me/share/url?text=" + data:post.title + "&url=" + data:post.canonicalUrl' target="_blank" rel="noopener" aria-label="Telegram" title='Share on Telegram'>
<div class="resp-sharing-button resp-sharing-button--telegram"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M.707 8.475C.275 8.64 0 9.508 0 9.508s.284.867.718 1.03l5.09 1.897 1.986 6.38a1.102 1.102 0 0 0 1.75.527l2.96-2.41a.405.405 0 0 1 .494-.013l5.34 3.87a1.1 1.1 0 0 0 1.046.135 1.1 1.1 0 0 0 .682-.803l3.91-18.795A1.102 1.102 0 0 0 22.5.075L.706 8.475z"/></svg></div><span>Telegram</span></div>
</a>
<!-- Sharingbutton Odnoklassniki -->
<a aria-label='Odnoklassniki' class='resp-sharing-button__link' expr:href='"https://connect.ok.ru/dk?st.cmd=WidgetSharePreview&st.title=" + data:post.title + "&st.shareUrl=" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on Odnoklassniki'>
<div class='resp-sharing-button resp-sharing-button--okru'><div aria-hidden='true' class='resp-sharing-button__icon'>
<svg viewBox='0 0 24 24'><path d='M17.83,12.74C17.55,12.17 16.76,11.69 15.71,12.5C14.28,13.64 12,13.64 12,13.64C12,13.64 9.72,13.64 8.29,12.5C7.24,11.69 6.45,12.17 6.17,12.74C5.67,13.74 6.23,14.23 7.5,15.04C8.59,15.74 10.08,16 11.04,16.1L10.24,16.9C9.1,18.03 8,19.12 7.25,19.88C6.8,20.34 6.8,21.07 7.25,21.5L7.39,21.66C7.84,22.11 8.58,22.11 9.03,21.66L12,18.68C13.15,19.81 14.24,20.9 15,21.66C15.45,22.11 16.18,22.11 16.64,21.66L16.77,21.5C17.23,21.07 17.23,20.34 16.77,19.88L13.79,16.9L13,16.09C13.95,16 15.42,15.73 16.5,15.04C17.77,14.23 18.33,13.74 17.83,12.74M12,4.57C13.38,4.57 14.5,5.69 14.5,7.06C14.5,8.44 13.38,9.55 12,9.55C10.62,9.55 9.5,8.44 9.5,7.06C9.5,5.69 10.62,4.57 12,4.57M12,12.12C14.8,12.12 17.06,9.86 17.06,7.06C17.06,4.27 14.8,2 12,2C9.2,2 6.94,4.27 6.94,7.06C6.94,9.86 9.2,12.12 12,12.12Z'/></svg></div><span>OK</span></div>
</a>
<!-- Sharingbutton Messenger -->
<a aria-label='Messenger' class='resp-sharing-button__link' expr:href='"https://www.facebook.com/dialog/send?app_id=xxxxxxxxxxxxx&link=" + data:post.canonicalUrl + "&redirect_uri=" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on Messenger'>
<div class='resp-sharing-button resp-sharing-button--messenger'><div aria-hidden='true' class='resp-sharing-button__icon'>
<svg viewBox='0 0 24 24'><path d='M12,2C6.5,2 2,6.14 2,11.25C2,14.13 3.42,16.7 5.65,18.4L5.71,22L9.16,20.12L9.13,20.11C10.04,20.36 11,20.5 12,20.5C17.5,20.5 22,16.36 22,11.25C22,6.14 17.5,2 12,2M13.03,14.41L10.54,11.78L5.5,14.41L10.88,8.78L13.46,11.25L18.31,8.78L13.03,14.41Z'/></svg></div><span>Messenger</span></div>
</a>
<!-- Sharingbutton Line -->
<a aria-label='Line' class='resp-sharing-button__link' expr:href='"https://timeline.line.me/social-plugin/share?url=" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on Line'>
<div class='resp-sharing-button resp-sharing-button--line'><div aria-hidden='true' class='resp-sharing-button__icon'>
<svg viewBox='0 0 24 24'><path d='M19.365 9.863c.349 0 .63.285.63.631 0 .345-.281.63-.63.63H17.61v1.125h1.755c.349 0 .63.283.63.63 0 .344-.281.629-.63.629h-2.386c-.345 0-.627-.285-.627-.629V8.108c0-.345.282-.63.63-.63h2.386c.346 0 .627.285.627.63 0 .349-.281.63-.63.63H17.61v1.125h1.755zm-3.855 3.016c0 .27-.174.51-.432.596-.064.021-.133.031-.199.031-.211 0-.391-.09-.51-.25l-2.443-3.317v2.94c0 .344-.279.629-.631.629-.346 0-.626-.285-.626-.629V8.108c0-.27.173-.51.43-.595.06-.023.136-.033.194-.033.195 0 .375.104.495.254l2.462 3.33V8.108c0-.345.282-.63.63-.63.345 0 .63.285.63.63v4.771zm-5.741 0c0 .344-.282.629-.631.629-.345 0-.627-.285-.627-.629V8.108c0-.345.282-.63.63-.63.346 0 .628.285.628.63v4.771zm-2.466.629H4.917c-.345 0-.63-.285-.63-.629V8.108c0-.345.285-.63.63-.63.348 0 .63.285.63.63v4.141h1.756c.348 0 .629.283.629.63 0 .344-.282.629-.629.629M24 10.314C24 4.943 18.615.572 12 .572S0 4.943 0 10.314c0 4.811 4.27 8.842 10.035 9.608.391.082.923.258 1.058.59.12.301.079.766.038 1.08l-.164 1.02c-.045.301-.24 1.186 1.049.645 1.291-.539 6.916-4.078 9.436-6.975C23.176 14.393 24 12.458 24 10.314'/></svg></div><span>Line</span></div>
</a>
<!-- Sharingbutton Copy Link -->
<a aria-label='Copy Link' class='resp-sharing-button__link' expr:href='"https://cdn.staticaly.com/gh/KompiAjaib/kompi-html/master/copier_2.10.html#" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on Copy Link'>
<div class='resp-sharing-button resp-sharing-button--linkbtn'><div aria-hidden='true' class='resp-sharing-button__icon'>
<svg viewBox='0 0 24 24'><path d='M10.59,13.41C11,13.8 11,14.44 10.59,14.83C10.2,15.22 9.56,15.22 9.17,14.83C7.22,12.88 7.22,9.71 9.17,7.76V7.76L12.71,4.22C14.66,2.27 17.83,2.27 19.78,4.22C21.73,6.17 21.73,9.34 19.78,11.29L18.29,12.78C18.3,11.96 18.17,11.14 17.89,10.36L18.36,9.88C19.54,8.71 19.54,6.81 18.36,5.64C17.19,4.46 15.29,4.46 14.12,5.64L10.59,9.17C9.41,10.34 9.41,12.24 10.59,13.41M13.41,9.17C13.8,8.78 14.44,8.78 14.83,9.17C16.78,11.12 16.78,14.29 14.83,16.24V16.24L11.29,19.78C9.34,21.73 6.17,21.73 4.22,19.78C2.27,17.83 2.27,14.66 4.22,12.71L5.71,11.22C5.7,12.04 5.83,12.86 6.11,13.65L5.64,14.12C4.46,15.29 4.46,17.19 5.64,18.36C6.81,19.54 8.71,19.54 9.88,18.36L13.41,14.83C14.59,13.66 14.59,11.76 13.41,10.59C13,10.2 13,9.56 13.41,9.17Z'/></svg></div><span>Copy Link</span></div>
</a>
<div class="clear"></div>
</div>
</div>
</b:if>
Note : For the Messenger
button you must use your Facebook Application ID, replace the xxxxxxxxxxxx code
marked.
2.
For NON AMP
Please copy the following
CSS code and paste it in your blog style .
/*CSS Social Sharing Button - Bloggerdyah */
.resp-sharing{font-size:0}.resp-sharing-button__icon,.resp-sharing-button__link{display:inline-block;transition:all .2s ease-in-out}
.resp-sharing-more-content{display:block}
.clear{clear:both;display:block}
.resp-sharing-button__link{text-decoration:none;color:#fff;margin:0 5px 5px 0}
.resp-sharing-button{border-radius:16px;transition:25ms ease-out;padding:.65em 1em .65em .75em;font-family:-apple-system,BlinkMacSystemFont,Roboto,"Segoe UI",Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif;font-size:12px;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
.resp-sharing-button__link:hover{transform:translateY(-2px)}
.resp-sharing-button__icon svg{width:1.2em;height:1.2em;margin-right:.4em;vertical-align:top}
.resp-sharing-button svg path{fill:#fff}
.resp-sharing-button--linkbtn,.resp-sharing-button--messenger,.resp-sharing-button--twitter{background-color:#1da1f2}
.resp-sharing-button--linkbtn:hover,.resp-sharing-button--messenger:hover,.resp-sharing-button--twitter:hover{background-color:#0288d1}
.resp-sharing-button--pinterest{background-color:#bd081c}
.resp-sharing-button--pinterest:hover{background-color:#8c0615}
.resp-sharing-button--facebook{background-color:#3b5998}
.resp-sharing-button--facebook:hover{background-color:#2d4373}
.resp-sharing-button--tumblr{background-color:#35465c}
.resp-sharing-button--tumblr:hover{background-color:#222d3c}
.resp-sharing-button--mix,.resp-sharing-button--okru{background-color:#ff8226}
.resp-sharing-button--mix:hover,.resp-sharing-button--okru:hover{background-color:#ff6f00}
.resp-sharing-button--reddit{background-color:#ff4500}
.resp-sharing-button--reddit:hover{background-color:#bf360c}
.resp-sharing-button--linkedin{background-color:#0077b5}
.resp-sharing-button--linkedin:hover{background-color:#046293}
.resp-sharing-button--email{background-color:#777}
.resp-sharing-button--email:hover{background-color:#5e5e5e}
.resp-sharing-button--gmail{background-color:#d93025}
.resp-sharing-button--gmail:hover{background-color:#d50000}
.resp-sharing-button--xing{background-color:#1a7576}
.resp-sharing-button--xing:hover{background-color:#114c4c}
.resp-sharing-button--line,.resp-sharing-button--whatsapp{background-color:#25d366}
.resp-sharing-button--line:hover,.resp-sharing-button--whatsapp:hover{background-color:#1da851}
.resp-sharing-button--hackernews,.resp-sharing-button--more{background-color:#f60}
.resp-sharing-button--hackernews:hover,.resp-sharing-button--more:hover{background-color:#fb6200}
.resp-sharing-button--vk{background-color:#507299}
.resp-sharing-button--vk:hover{background-color:#43648c}
.resp-sharing-button--telegram{background-color:#54a9eb}
.resp-sharing-button--telegram:hover{background-color:#4b97d1}
#min-share,#share_more{display:none}
.resp-sharing-button--more{cursor:pointer}
@media screen and (max-width:375px){
.resp-sharing-button__link span{display:none}
.resp-sharing-button{width:40px;height:40px;border-radius:50%;padding:.85em;text-align:center}
.resp-sharing-button__icon svg{width:1.4em;height:1.4em;margin-right:0;vertical-align:-7px}
}Then please copy the following HTML code and paste it where you want to display it.
<b:if cond='data:blog.pageType == "item"'>
<div class="resp-sharing">
<!-- Sharingbutton Facebook -->
<a class="resp-sharing-button__link" expr:href='"https://www.facebook.com/sharer/sharer.php?u=" + data:post.canonicalUrl' target="_blank" rel="noopener" aria-label="Facebook" title='Share on Facebook'>
<div class="resp-sharing-button resp-sharing-button--facebook"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M18.77 7.46H14.5v-1.9c0-.9.6-1.1 1-1.1h3V.5h-4.33C10.24.5 9.5 3.44 9.5 5.32v2.15h-3v4h3v12h5v-12h3.85l.42-4z"/></svg></div><span>Facebook</span></div>
</a>
<!-- Sharingbutton Twitter -->
<a class="resp-sharing-button__link" expr:href='"https://twitter.com/intent/tweet?text=" + data:post.title + "&url=" + data:post.canonicalUrl' target="_blank" rel="noopener" aria-label="Twitter" title='Share on Twitter'>
<div class="resp-sharing-button resp-sharing-button--twitter"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M23.44 4.83c-.8.37-1.5.38-2.22.02.93-.56.98-.96 1.32-2.02-.88.52-1.86.9-2.9 1.1-.82-.88-2-1.43-3.3-1.43-2.5 0-4.55 2.04-4.55 4.54 0 .36.03.7.1 1.04-3.77-.2-7.12-2-9.36-4.75-.4.67-.6 1.45-.6 2.3 0 1.56.8 2.95 2 3.77-.74-.03-1.44-.23-2.05-.57v.06c0 2.2 1.56 4.03 3.64 4.44-.67.2-1.37.2-2.06.08.58 1.8 2.26 3.12 4.25 3.16C5.78 18.1 3.37 18.74 1 18.46c2 1.3 4.4 2.04 6.97 2.04 8.35 0 12.92-6.92 12.92-12.93 0-.2 0-.4-.02-.6.9-.63 1.96-1.22 2.56-2.14z"/></svg></div><span>Twitter</span></div>
</a>
<!-- Sharingbutton Pinterest -->
<a class="resp-sharing-button__link" expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.canonicalUrl + "&media=" + data:post.firstImageUrl + "&description=" + data:post.title' target="_blank" rel="noopener" aria-label="Pinterest" title='Share on Pinterest'>
<div class="resp-sharing-button resp-sharing-button--pinterest"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M12.14.5C5.86.5 2.7 5 2.7 8.75c0 2.27.86 4.3 2.7 5.05.3.12.57 0 .66-.33l.27-1.06c.1-.32.06-.44-.2-.73-.52-.62-.86-1.44-.86-2.6 0-3.33 2.5-6.32 6.5-6.32 3.55 0 5.5 2.17 5.5 5.07 0 3.8-1.7 7.02-4.2 7.02-1.37 0-2.4-1.14-2.07-2.54.4-1.68 1.16-3.48 1.16-4.7 0-1.07-.58-1.98-1.78-1.98-1.4 0-2.55 1.47-2.55 3.42 0 1.25.43 2.1.43 2.1l-1.7 7.2c-.5 2.13-.08 4.75-.04 5 .02.17.22.2.3.1.14-.18 1.82-2.26 2.4-4.33.16-.58.93-3.63.93-3.63.45.88 1.8 1.65 3.22 1.65 4.25 0 7.13-3.87 7.13-9.05C20.5 4.15 17.18.5 12.14.5z"/></svg></div><span>Pinterest</span></div>
</a>
<!-- Sharingbutton More -->
<div class="resp-sharing-button__link" aria-label='More' onclick='document.getElementById("share_more").style.display="block";document.getElementById("min-share").style.display="inline-block";document.getElementById("plus-share").style.display="none"' role='button' tabindex='0' id='plus-share'>
<div class="resp-sharing-button resp-sharing-button--more"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 32 32"><path d="M18 14V8h-4v6H8v4h6v6h4v-6h6v-4h-6z"/></svg></div><span>More</span></div>
</div>
<div class="resp-sharing-button__link" aria-label='Less' onclick='document.getElementById("share_more").style.display="none";document.getElementById("min-share").style.display="none";document.getElementById("plus-share").style.display="inline-block"' role='button' tabindex='0' id='min-share'>
<div class="resp-sharing-button resp-sharing-button--more"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M20,14H4V10H20"/></svg></div><span>Less</span></div>
</div>
<div class="resp-sharing-more-content" id="share_more">
<!-- Sharingbutton Tumblr -->
<a class="resp-sharing-button__link" expr:href='"http://tumblr.com/share/link?url=" + data:post.canonicalUrl + "&name=" + data:post.title + "&description=" + data:post.snippet' target="_blank" rel="noopener" aria-label="Tumblr" title='Share on Tumblr'>
<div class="resp-sharing-button resp-sharing-button--tumblr"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M13.5.5v5h5v4h-5V15c0 5 3.5 4.4 6 2.8v4.4c-6.7 3.2-12 0-12-4.2V9.5h-3V6.7c1-.3 2.2-.7 3-1.3.5-.5 1-1.2 1.4-2 .3-.7.6-1.7.7-3h3.8z"/></svg></div><span>Tumblr</span></div>
</a>
<!-- Sharingbutton Mix -->
<a class="resp-sharing-button__link" expr:href='"https://mix.com/add?url=" + data:post.canonicalUrl' target="_blank" rel="noopener" aria-label="Mix" title='Share on Mix'>
<div class="resp-sharing-button resp-sharing-button--mix"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M4.8 6.1v15.15c0 1.35-1.05 2.35-2.4 2.35-1.35 0-2.4-1.05-2.4-2.35V0h24v13.35c0 1.3-1.1 2.35-2.4 2.35-1.35 0-2.45-1.05-2.45-2.35v-1.2c0-1.35-1.05-2.35-2.4-2.35-1.137 0-2.121.803-2.35 1.875V15.5c0 1.35-1.1 2.35-2.4 2.35-1.35 0-2.4-1.05-2.4-2.35V6.25c0-1.3-1.1-2.35-2.4-2.35a2.4 2.4 0 0 0-2.4 2.2z"/></svg></div><span>Mix</span></div>
</a>
<!-- Sharingbutton E-Mail -->
<a class="resp-sharing-button__link" expr:href='"mailto:?subject=" + data:post.title + "&body=" + data:post.canonicalUrl' target="_self" rel="noopener" aria-label="E-Mail" title='Share on Email'>
<div class="resp-sharing-button resp-sharing-button--email"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M22 4H2C.9 4 0 4.9 0 6v12c0 1.1.9 2 2 2h20c1.1 0 2-.9 2-2V6c0-1.1-.9-2-2-2zM7.25 14.43l-3.5 2c-.08.05-.17.07-.25.07-.17 0-.34-.1-.43-.25-.14-.24-.06-.55.18-.68l3.5-2c.24-.14.55-.06.68.18.14.24.06.55-.18.68zm4.75.07c-.1 0-.2-.03-.27-.08l-8.5-5.5c-.23-.15-.3-.46-.15-.7.15-.22.46-.3.7-.14L12 13.4l8.23-5.32c.23-.15.54-.08.7.15.14.23.07.54-.16.7l-8.5 5.5c-.08.04-.17.07-.27.07zm8.93 1.75c-.1.16-.26.25-.43.25-.08 0-.17-.02-.25-.07l-3.5-2c-.24-.13-.32-.44-.18-.68s.44-.32.68-.18l3.5 2c.24.13.32.44.18.68z"/></svg></div><span>E-Mail</span></div>
</a>
<!-- Sharingbutton GMail -->
<a aria-label='GMail' class='resp-sharing-button__link' expr:href='"https://mail.google.com/mail/u/0/?view=cm&ui=2&tf=0&fs=1&su=" + data:post.title + "&body=" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on Gmail'>
<div class='resp-sharing-button resp-sharing-button--gmail'><div aria-hidden='true' class='resp-sharing-button__icon'>
<svg viewBox='0 0 24 24'><path d='M20,18H18V9.25L12,13L6,9.25V18H4V6H5.2L12,10.25L18.8,6H20M20,4H4C2.89,4 2,4.89 2,6V18A2,2 0 0,0 4,20H20A2,2 0 0,0 22,18V6C22,4.89 21.1,4 20,4Z'/></svg></div><span>GMail</span></div>
</a>
<!-- Sharingbutton LinkedIn -->
<a class="resp-sharing-button__link" expr:href='"http://www.linkedin.com/shareArticle?mini=true&url=" + data:post.canonicalUrl' target="_blank" rel="noopener" aria-label="LinkedIn" title='Share on LinkedIn'>
<div class="resp-sharing-button resp-sharing-button--linkedin"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M6.5 21.5h-5v-13h5v13zM4 6.5C2.5 6.5 1.5 5.3 1.5 4s1-2.4 2.5-2.4c1.6 0 2.5 1 2.6 2.5 0 1.4-1 2.5-2.6 2.5zm11.5 6c-1 0-2 1-2 2v7h-5v-13h5V10s1.6-1.5 4-1.5c3 0 5 2.2 5 6.3v6.7h-5v-7c0-1-1-2-2-2z"/></svg></div><span>LinkedIn</span></div>
</a>
<!-- Sharingbutton Reddit -->
<a class="resp-sharing-button__link" expr:href='"https://reddit.com/submit/?url=" + data:post.canonicalUrl + "&resubmit=true&title=" + data:post.title' target="_blank" rel="noopener" aria-label="Reddit" title='Share on Reddit'>
<div class="resp-sharing-button resp-sharing-button--reddit"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M24 11.5c0-1.65-1.35-3-3-3-.96 0-1.86.48-2.42 1.24-1.64-1-3.75-1.64-6.07-1.72.08-1.1.4-3.05 1.52-3.7.72-.4 1.73-.24 3 .5C17.2 6.3 18.46 7.5 20 7.5c1.65 0 3-1.35 3-3s-1.35-3-3-3c-1.38 0-2.54.94-2.88 2.22-1.43-.72-2.64-.8-3.6-.25-1.64.94-1.95 3.47-2 4.55-2.33.08-4.45.7-6.1 1.72C4.86 8.98 3.96 8.5 3 8.5c-1.65 0-3 1.35-3 3 0 1.32.84 2.44 2.05 2.84-.03.22-.05.44-.05.66 0 3.86 4.5 7 10 7s10-3.14 10-7c0-.22-.02-.44-.05-.66 1.2-.4 2.05-1.54 2.05-2.84zM2.3 13.37C1.5 13.07 1 12.35 1 11.5c0-1.1.9-2 2-2 .64 0 1.22.32 1.6.82-1.1.85-1.92 1.9-2.3 3.05zm3.7.13c0-1.1.9-2 2-2s2 .9 2 2-.9 2-2 2-2-.9-2-2zm9.8 4.8c-1.08.63-2.42.96-3.8.96-1.4 0-2.74-.34-3.8-.95-.24-.13-.32-.44-.2-.68.15-.24.46-.32.7-.18 1.83 1.06 4.76 1.06 6.6 0 .23-.13.53-.05.67.2.14.23.06.54-.18.67zm.2-2.8c-1.1 0-2-.9-2-2s.9-2 2-2 2 .9 2 2-.9 2-2 2zm5.7-2.13c-.38-1.16-1.2-2.2-2.3-3.05.38-.5.97-.82 1.6-.82 1.1 0 2 .9 2 2 0 .84-.53 1.57-1.3 1.87z"/></svg></div><span>Reddit</span></div>
</a>
<!-- Sharingbutton XING -->
<a class="resp-sharing-button__link" expr:href='"https://www.xing.com/app/user?op=share;url=" + data:post.canonicalUrl + ";title=" + data:post.title' target="_blank" rel="noopener" aria-label="XING" title='Share on XING'>
<div class="resp-sharing-button resp-sharing-button--xing"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M10.2 9.7l-3-5.4C7.2 4 7 4 6.8 4h-5c-.3 0-.4 0-.5.2v.5L4 10 .4 16v.5c0 .2.2.3.4.3h5c.3 0 .4 0 .5-.2l4-6.6v-.5zM24 .2l-.5-.2H18s-.2 0-.3.3l-8 14v.4l5.2 9c0 .2 0 .3.3.3h5.4s.3 0 .4-.2c.2-.2.2-.4 0-.5l-5-8.8L24 .7V.2z"/></svg></div><span>XING</span></div>
</a>
<!-- Sharingbutton WhatsApp -->
<a class="resp-sharing-button__link" data-action='share/whatsapp/share' expr:href='"whatsapp://send?text=" + data:post.title + "%3A%20" + data:post.canonicalUrl' target="_blank" rel="noopener" aria-label="WhatsApp" title='Share on WhatsApp'>
<div class="resp-sharing-button resp-sharing-button--whatsapp"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M20.1 3.9C17.9 1.7 15 .5 12 .5 5.8.5.7 5.6.7 11.9c0 2 .5 3.9 1.5 5.6L.6 23.4l6-1.6c1.6.9 3.5 1.3 5.4 1.3 6.3 0 11.4-5.1 11.4-11.4-.1-2.8-1.2-5.7-3.3-7.8zM12 21.4c-1.7 0-3.3-.5-4.8-1.3l-.4-.2-3.5 1 1-3.4L4 17c-1-1.5-1.4-3.2-1.4-5.1 0-5.2 4.2-9.4 9.4-9.4 2.5 0 4.9 1 6.7 2.8 1.8 1.8 2.8 4.2 2.8 6.7-.1 5.2-4.3 9.4-9.5 9.4zm5.1-7.1c-.3-.1-1.7-.9-1.9-1-.3-.1-.5-.1-.7.1-.2.3-.8 1-.9 1.1-.2.2-.3.2-.6.1s-1.2-.5-2.3-1.4c-.9-.8-1.4-1.7-1.6-2-.2-.3 0-.5.1-.6s.3-.3.4-.5c.2-.1.3-.3.4-.5.1-.2 0-.4 0-.5C10 9 9.3 7.6 9 7c-.1-.4-.4-.3-.5-.3h-.6s-.4.1-.7.3c-.3.3-1 1-1 2.4s1 2.8 1.1 3c.1.2 2 3.1 4.9 4.3.7.3 1.2.5 1.6.6.7.2 1.3.2 1.8.1.6-.1 1.7-.7 1.9-1.3.2-.7.2-1.2.2-1.3-.1-.3-.3-.4-.6-.5z"/></svg></div><span>WhatsApp</span></div>
</a>
<!-- Sharingbutton Hacker News -->
<a class="resp-sharing-button__link" expr:href='"https://news.ycombinator.com/submitlink?u=" + data:post.canonicalUrl + "&t=" + data:post.title' target="_blank" rel="noopener" aria-label="Hacker News" title='Share on Hacker News'>
<div class="resp-sharing-button resp-sharing-button--hackernews"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 140 140"><path fill-rule="evenodd" d="M60.94 82.314L17 0h20.08l25.85 52.093c.397.927.86 1.888 1.39 2.883.53.994.995 2.02 1.393 3.08.265.4.463.764.596 1.095.13.334.262.63.395.898.662 1.325 1.26 2.618 1.79 3.877.53 1.26.993 2.42 1.39 3.48 1.06-2.254 2.22-4.673 3.48-7.258 1.26-2.585 2.552-5.27 3.877-8.052L103.49 0h18.69L77.84 83.308v53.087h-16.9v-54.08z"></path></svg></div><span>Hacker News</span></div>
</a>
<!-- Sharingbutton VK -->
<a class="resp-sharing-button__link" expr:href='"http://vk.com/share.php?title=" + data:post.title + "&url=" + data:post.canonicalUrl' target="_blank" rel="noopener" aria-label="VK" title='Share on VK'>
<div class="resp-sharing-button resp-sharing-button--vk"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M21.547 7h-3.29a.743.743 0 0 0-.655.392s-1.312 2.416-1.734 3.23C14.734 12.813 14 12.126 14 11.11V7.603A1.104 1.104 0 0 0 12.896 6.5h-2.474a1.982 1.982 0 0 0-1.75.813s1.255-.204 1.255 1.49c0 .42.022 1.626.04 2.64a.73.73 0 0 1-1.272.503 21.54 21.54 0 0 1-2.498-4.543.693.693 0 0 0-.63-.403h-2.99a.508.508 0 0 0-.48.685C3.005 10.175 6.918 18 11.38 18h1.878a.742.742 0 0 0 .742-.742v-1.135a.73.73 0 0 1 1.23-.53l2.247 2.112a1.09 1.09 0 0 0 .746.295h2.953c1.424 0 1.424-.988.647-1.753-.546-.538-2.518-2.617-2.518-2.617a1.02 1.02 0 0 1-.078-1.323c.637-.84 1.68-2.212 2.122-2.8.603-.804 1.697-2.507.197-2.507z"/></svg></div><span>VK</span></div>
</a>
<!-- Sharingbutton Telegram -->
<a class="resp-sharing-button__link" expr:href='"https://telegram.me/share/url?text=" + data:post.title + "&url=" + data:post.canonicalUrl' target="_blank" rel="noopener" aria-label="Telegram" title='Share on Telegram'>
<div class="resp-sharing-button resp-sharing-button--telegram"><div aria-hidden="true" class="resp-sharing-button__icon">
<svg viewBox="0 0 24 24"><path d="M.707 8.475C.275 8.64 0 9.508 0 9.508s.284.867.718 1.03l5.09 1.897 1.986 6.38a1.102 1.102 0 0 0 1.75.527l2.96-2.41a.405.405 0 0 1 .494-.013l5.34 3.87a1.1 1.1 0 0 0 1.046.135 1.1 1.1 0 0 0 .682-.803l3.91-18.795A1.102 1.102 0 0 0 22.5.075L.706 8.475z"/></svg></div><span>Telegram</span></div>
</a>
<!-- Sharingbutton Odnoklassniki -->
<a aria-label='Odnoklassniki' class='resp-sharing-button__link' expr:href='"https://connect.ok.ru/dk?st.cmd=WidgetSharePreview&st.title=" + data:post.title + "&st.shareUrl=" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on Odnoklassniki'>
<div class='resp-sharing-button resp-sharing-button--okru'><div aria-hidden='true' class='resp-sharing-button__icon'>
<svg viewBox='0 0 24 24'><path d='M17.83,12.74C17.55,12.17 16.76,11.69 15.71,12.5C14.28,13.64 12,13.64 12,13.64C12,13.64 9.72,13.64 8.29,12.5C7.24,11.69 6.45,12.17 6.17,12.74C5.67,13.74 6.23,14.23 7.5,15.04C8.59,15.74 10.08,16 11.04,16.1L10.24,16.9C9.1,18.03 8,19.12 7.25,19.88C6.8,20.34 6.8,21.07 7.25,21.5L7.39,21.66C7.84,22.11 8.58,22.11 9.03,21.66L12,18.68C13.15,19.81 14.24,20.9 15,21.66C15.45,22.11 16.18,22.11 16.64,21.66L16.77,21.5C17.23,21.07 17.23,20.34 16.77,19.88L13.79,16.9L13,16.09C13.95,16 15.42,15.73 16.5,15.04C17.77,14.23 18.33,13.74 17.83,12.74M12,4.57C13.38,4.57 14.5,5.69 14.5,7.06C14.5,8.44 13.38,9.55 12,9.55C10.62,9.55 9.5,8.44 9.5,7.06C9.5,5.69 10.62,4.57 12,4.57M12,12.12C14.8,12.12 17.06,9.86 17.06,7.06C17.06,4.27 14.8,2 12,2C9.2,2 6.94,4.27 6.94,7.06C6.94,9.86 9.2,12.12 12,12.12Z'/></svg></div><span>OK</span></div>
</a>
<!-- Sharingbutton Messenger -->
<a aria-label='Messenger' class='resp-sharing-button__link' expr:href='"https://www.facebook.com/dialog/send?app_id=xxxxxxxxxxxxx&link=" + data:post.canonicalUrl + "&redirect_uri=" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on Messenger'>
<div class='resp-sharing-button resp-sharing-button--messenger'><div aria-hidden='true' class='resp-sharing-button__icon'>
<svg viewBox='0 0 24 24'><path d='M12,2C6.5,2 2,6.14 2,11.25C2,14.13 3.42,16.7 5.65,18.4L5.71,22L9.16,20.12L9.13,20.11C10.04,20.36 11,20.5 12,20.5C17.5,20.5 22,16.36 22,11.25C22,6.14 17.5,2 12,2M13.03,14.41L10.54,11.78L5.5,14.41L10.88,8.78L13.46,11.25L18.31,8.78L13.03,14.41Z'/></svg></div><span>Messenger</span></div>
</a>
<!-- Sharingbutton Line -->
<a aria-label='Line' class='resp-sharing-button__link' expr:href='"https://timeline.line.me/social-plugin/share?url=" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on Line'>
<div class='resp-sharing-button resp-sharing-button--line'><div aria-hidden='true' class='resp-sharing-button__icon'>
<svg viewBox='0 0 24 24'><path d='M19.365 9.863c.349 0 .63.285.63.631 0 .345-.281.63-.63.63H17.61v1.125h1.755c.349 0 .63.283.63.63 0 .344-.281.629-.63.629h-2.386c-.345 0-.627-.285-.627-.629V8.108c0-.345.282-.63.63-.63h2.386c.346 0 .627.285.627.63 0 .349-.281.63-.63.63H17.61v1.125h1.755zm-3.855 3.016c0 .27-.174.51-.432.596-.064.021-.133.031-.199.031-.211 0-.391-.09-.51-.25l-2.443-3.317v2.94c0 .344-.279.629-.631.629-.346 0-.626-.285-.626-.629V8.108c0-.27.173-.51.43-.595.06-.023.136-.033.194-.033.195 0 .375.104.495.254l2.462 3.33V8.108c0-.345.282-.63.63-.63.345 0 .63.285.63.63v4.771zm-5.741 0c0 .344-.282.629-.631.629-.345 0-.627-.285-.627-.629V8.108c0-.345.282-.63.63-.63.346 0 .628.285.628.63v4.771zm-2.466.629H4.917c-.345 0-.63-.285-.63-.629V8.108c0-.345.285-.63.63-.63.348 0 .63.285.63.63v4.141h1.756c.348 0 .629.283.629.63 0 .344-.282.629-.629.629M24 10.314C24 4.943 18.615.572 12 .572S0 4.943 0 10.314c0 4.811 4.27 8.842 10.035 9.608.391.082.923.258 1.058.59.12.301.079.766.038 1.08l-.164 1.02c-.045.301-.24 1.186 1.049.645 1.291-.539 6.916-4.078 9.436-6.975C23.176 14.393 24 12.458 24 10.314'/></svg></div><span>Line</span></div>
</a>
<!-- Sharingbutton Copy Link -->
<a aria-label='Copy Link' class='resp-sharing-button__link' expr:href='"https://cdn.staticaly.com/gh/KompiAjaib/kompi-html/master/copier_2.10.html#" + data:post.canonicalUrl' rel='noopener' target='_blank' title='Share on Copy Link'>
<div class='resp-sharing-button resp-sharing-button--linkbtn'><div aria-hidden='true' class='resp-sharing-button__icon'>
<svg viewBox='0 0 24 24'><path d='M10.59,13.41C11,13.8 11,14.44 10.59,14.83C10.2,15.22 9.56,15.22 9.17,14.83C7.22,12.88 7.22,9.71 9.17,7.76V7.76L12.71,4.22C14.66,2.27 17.83,2.27 19.78,4.22C21.73,6.17 21.73,9.34 19.78,11.29L18.29,12.78C18.3,11.96 18.17,11.14 17.89,10.36L18.36,9.88C19.54,8.71 19.54,6.81 18.36,5.64C17.19,4.46 15.29,4.46 14.12,5.64L10.59,9.17C9.41,10.34 9.41,12.24 10.59,13.41M13.41,9.17C13.8,8.78 14.44,8.78 14.83,9.17C16.78,11.12 16.78,14.29 14.83,16.24V16.24L11.29,19.78C9.34,21.73 6.17,21.73 4.22,19.78C2.27,17.83 2.27,14.66 4.22,12.71L5.71,11.22C5.7,12.04 5.83,12.86 6.11,13.65L5.64,14.12C4.46,15.29 4.46,17.19 5.64,18.36C6.81,19.54 8.71,19.54 9.88,18.36L13.41,14.83C14.59,13.66 14.59,11.76 13.41,10.59C13,10.2 13,9.56 13.41,9.17Z'/></svg></div><span>Copy Link</span></div>
</a>
<div class="clear"></div>
</div>
</div>
</b:if>Note : For the Messenger button you must use your Facebook Application ID, replace the xxxxxxxxxxxx code marked.
Apart from without Javascript, this social media sharing button also uses the SVG icon, so it remains light. May be useful.
UPDATE: • 03/27/2019: Adding share posting buttons via Gmail and Ok.ru. • 03/28/2019: Added share posting buttons via Messenger, Line and Copy Link buttons. Note : For the Messenger button you must use your Facebook Application ID, replace the xxxxxxxxxxxx code marked.
You can request the desired addition of social media if it isn't already here. If possible I will add.