How to Embed Blogger's
Iframe Video to Be Responsive - Actually the video uploaded on Blogger doesn't
need to be responsive because it's displayed with a size of 320x266 so it can
be safe on all device sizes.
But of course it makes it
less comfortable watching the video when watched via a PC or laptop because of
the small embed video size.
So if we embed an iframe
video uploaded on Blogger to be responsive, this will be better because the
video can appear full according to the width of the posting page and to suit
all device sizes.
Actually, before this I have
shared how to embed videos that are uploaded on Blogger using video elements to
be responsive , but it seems that now the trick is not working anymore.
So now I share the trick to
embed videos uploaded on Blogger to be responsive using iframe or amp-iframe
elements so that this is the same as embed Youtube videos.
Videos uploaded in Blogger
posts must have a maximum size of 100MB, if the size of the video is greater
than 100MB then the video cannot be uploaded.
Now please upload your video
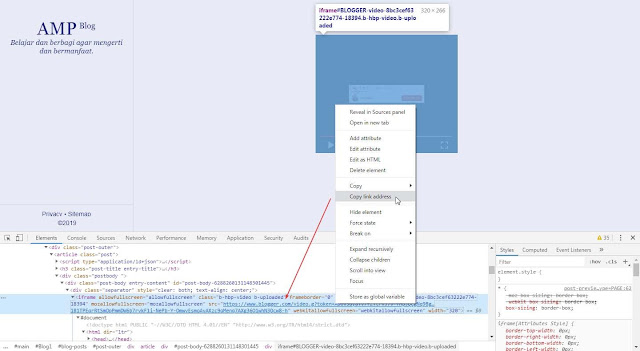
in your blog post. After the video has finished uploading, please preview the
post then right-click on the video and inspect the element. Then please look
for the iframe URL with the following prefix:
https://www.blogger.com/video.g?token=Then please copy the URL as shown below.
After that, please save the URL in notepad, then do as follows.
Non AMP Blog
Please save the following
CSS in your blog style.
.video-responsive {
position: relative;padding-bottom: 56.25%;height: 0;overflow: hidden;margin:0;width:100%}
.video-responsive iframe {position: absolute;top: 0;left: 0;width: 100%;height: 100%;border:0;}
Then please use the following code to display the video in the post.
<div class="video-responsive">
<iframe width="560" height="315" src="xxxxxx" frameborder="0" allowfullscreen=""></iframe>
</div>AMP HTML blog
Like YouTube videos embedded
with amp-iframes, Blogger videos also use the same code as the following.
<amp-iframe allowfullscreen='' frameborder='0' height='270' layout='responsive' sandbox='allow-scripts allow-same-origin allow-popups allow-presentation' allow='autoplay; encrypted-media' src='xxxxxxx' width='480'>
<amp-img height='270' layout='fixed-height' noloading='' placeholder='' src='https://cdn.staticaly.com/img/1.bp.blogspot.com/-x1yVa6ztsWY/WyHFPLG0uLI/AAAAAAAAyIg/3C5Lb5EjGywOPzO_XSwK1XTu6VlBZE4SgCLcBGAs/s1600/back-iframe.png'></amp-img>
</amp-iframe>Please replace xxxxxxx with the URL of the Blogger video embed earlier.
May be useful.