How
to Fix Facebook Comments Unresponsive on Blogger - Currently Facebook has
updated the code for the Facebook comments plugin. So for those of you who use
Facebook comments on blogs, please check Facebook comments on your blog.
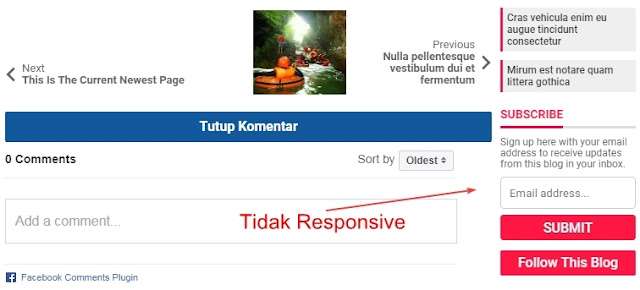
Are Facebook
comments on your blog still responsive?
Responsive
means that the width of Facebook comments is 100% following the width of the
place provided. If not, it means your blog is still using the old code and
needs to be fixed to be responsive.
If so, then your blog's Facebook comment code is still like this:
<div class='fb-comments' data-numposts='5' expr:data-href='data:post.url' id='fb-comment'/>
Usually
to make it responsive, we can use CSS width:100%; on the Facebook comment
iframe. But this CSS is now not working.
.fb-comments iframe {width: 100%;}
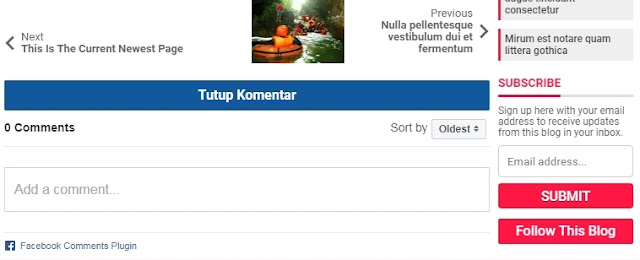
Well,
to fix it so that it becomes responsive is quite easy.
We
just need to add the code data-width="100%" to the comment code like
this.
<div class='fb-comments' data-numposts='5' data-width='100%' expr:data-href='data:post.url' id='fb-comment'/>How, easy right?
Maybe
Usefull…...