This Intersection Observer
API is simply a script that can detect an element that is in or has entered the
viewport. Now the Intersection Observer API can be used to lazyload images and
iframes.
Intersection Observer API is
a series of short javascript to detect an element that is or has entered the
viewport and is relatively new, so this is not yet supported by all browsers.
But I am sure that soon all browsers will support the Intersection Observer
API.
For that, you can use
lazysizes.js or javascript to defer or delay loading or lazyloading images or
iframes before all browsers support the Intersection Observer API.
As with other lazyloads, the
Intersection Observer API will change the data-src in the image or iframe to
src when the element is in or already in the viewport.
After I searched the
recommended way to lazyload the image, I finally found the Intersection
Observer API. However, the Intersection Observer API script does not yet
support HTTPS.
For that I added a little
code so that the Intersection Observer API can also automatically change http:// or https:// in the URL of the
image or iframe to // so that it does not cause mixed content.
If you want to try using the Intersection Observer API that supports HTTPS, please use the script below.
document.addEventListener("DOMContentLoaded", function() {
var lazyloadImages;
if ("IntersectionObserver" in window) {
lazyloadImages = document.querySelectorAll(".lazy");
var imageObserver = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
if (entry.isIntersecting) {
var image = entry.target;
image.src = image.dataset.src;
image.src = image.src.replace(/.*?:\/\//g,"//");
image.classList.remove("lazy");
imageObserver.unobserve(image);
}
});
});
lazyloadImages.forEach(function(image) {
imageObserver.observe(image);
});
} else {
var lazyloadThrottleTimeout;
lazyloadImages = document.querySelectorAll(".lazy");
function lazyload () {
if(lazyloadThrottleTimeout) {
clearTimeout(lazyloadThrottleTimeout);
}
lazyloadThrottleTimeout = setTimeout(function() {
var scrollTop = window.pageYOffset;
lazyloadImages.forEach(function(img) {
if(img.offsetTop < (window.innerHeight + scrollTop)) {
img.src = img.dataset.src;
img.src = img.src.replace(/.*?:\/\//g,"//");
img.classList.remove('lazy');
}
});
if(lazyloadImages.length == 0) {
document.removeEventListener("scroll", lazyload);
window.removeEventListener("resize", lazyload);
window.removeEventListener("orientationChange", lazyload);
}
}, 20);
}
document.addEventListener("scroll", lazyload);
window.addEventListener("resize", lazyload);
window.addEventListener("orientationChange", lazyload);
}
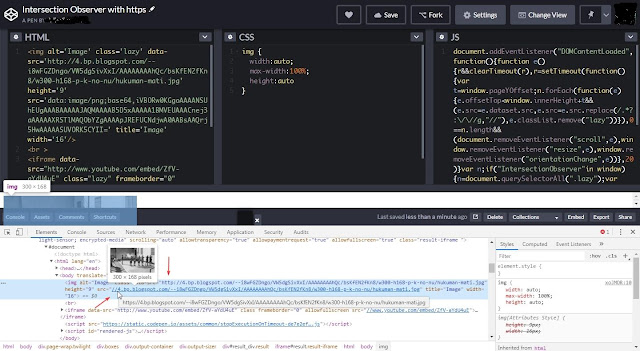
})The code marked is the code that changes http:// or https:// in the image URL or iframe to //
And the image or iframe is
created as follows for this lazyload. src
changed to data-src and added class="lazy"
<img alt='Image' class='lazy' data-src='URL IMAGE' height='9' src='data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAJAQMAAAAB5D5xAAAAA1BMVEUAAACnej3aAAAAAXRSTlMAQObYZgAAAApJREFUCNdjwA0AABsAAQrj5HwAAAAASUVORK5CYII=' title='Image' width='16'/>
<iframe data-src="URL VIDEO YOUTUBE" class="lazy" frameborder="0" allowfullscreen></iframe>The src code marked on the image is a transparent image as a fallback before the original image is loaded.
If you want all images to
support this lazyload Intersection Observer API automatically without editing
them manually, please use the following script to add class='lazy' to the image:
for(var imgEl=document.getElementsByTagName("img"),i=0;i<imgEl.length;i++)imgEl[i].getAttribute("src")&&(imgEl[i].setAttribute("data-src",imgEl[i].getAttribute("src")),imgEl[i].removeAttribute("src"),imgEl[i].className+=" lazy");Check this demo to automatically download the Intersection Observer API without editing it or adding class='lazy' to the image manually.
May be useful.
Reference:
https://developers.google.com/web/fundamentals/performance/lazy-loading-guidance/images-and-video/
https://imagekit.io/blog/lazy-loading-images-complete-guide/